전자상거래에서는 시간은 돈임. 온라인 상점을 빠르게 시작할수록 판매를 시작하고 비즈니스를 성장시킬 수 있음.
10Web은 전자상거래를 위해 특별히 설계된 최고의 AI 웹사이트 빌더 중 하나임. 하지만 다른 AI 웹사이트 빌더와 달리 10Web은 자체 CMS가 없음. 대신 WordPress.org를 사용하여 웹사이트를 구축하고 그 위에 맞춤형 전자상거래 솔루션을 제공함. 이는 규모를 확장하려는 소규모 비즈니스에 좋음. 많은 다른 웹사이트 빌더보다 더 많은 이동성을 제공함.
나는 주말에 60분 동안 10Web을 사용하여 AI 기반 전자상거래 웹사이트를 구축해보았음. 과연 가능한지 확인해보려고 했음.
1단계: 10Web에 가입하고 AI 전자상거래 웹사이트 빌더 선택
시작하려면 10Web 웹사이트(10web.io)로 가서 오른쪽 상단의 '가입' 버튼을 클릭함. 이메일 주소를 입력하고 비밀번호를 선택한 후 '계정 만들기'를 클릭함. 로그인 후 'AI로 새 웹사이트 만들기'를 선택하여 온라인 상점 만들기를 시작함.
2단계: 비즈니스에 대한 질문에 답하여 맞춤형 콘텐츠 생성
AI 전자상거래 웹사이트 빌더를 선택하면 AI가 비즈니스를 이해하고 관련 콘텐츠를 생성하는 데 도움이 되는 일련의 질문이 제시됨. 이 질문들은 산업, 타겟 고객, 고유 판매 포인트 및 제공하는 제품 유형과 같은 주제를 다룸.
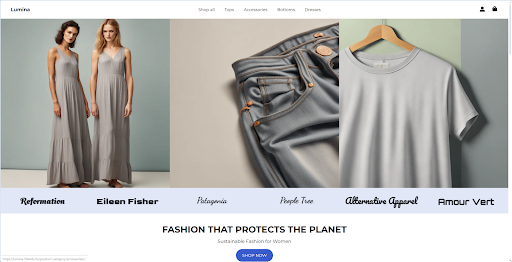
내 상점의 경우 '패션 및 의류 상점'을 선택하고 상점 이름을 입력한 후 '18-35세 여성을 위한 지속 가능하고 윤리적으로 조달된 소재'를 상점 설명에 입력함. 웹사이트 콘텐츠를 시작하기 위해 몇 가지 기본 제품 이름도 추가함. 답변이 더 자세하고 정확할수록 알고리즘이 생성하는 콘텐츠가 특정 요구에 더 잘 맞춤.
3단계: 드래그 앤 드롭 편집기를 사용하여 웹사이트 사용자 정의
설문지를 완료한 후 10Web의 AI가 고유한 콘텐츠, 이미지 및 기본 레이아웃으로 채워진 초안 웹사이트를 생성함. 이제 직관적인 드래그 앤 드롭 편집기를 사용하여 사이트를 내 것으로 만들 차례임. '미리보기 및 편집'을 클릭하고 오른쪽 상단의 연필 아이콘을 선택하여 10Web의 새로운 Elementor 기반 AI 빌더에 접근함.
화면 왼쪽에는 텍스트 상자, 이미지, 버튼 및 섹션과 같은 다양한 디자인 요소가 있는 메뉴가 있음. 요소를 클릭하여 페이지에 추가할 수 있음. 원하는 위치로 요소를 클릭하고 드래그하여 재배치할 수 있음.
텍스트를 편집하려면 텍스트 상자를 클릭하고 입력하면 됨. 서식 옵션을 사용하여 글꼴, 크기, 색상 및 정렬을 사용자 정의할 수 있음. 이미지를 교체하려면 이미지를 마우스 오버하여 연필 아이콘을 클릭하고 메뉴에서 '이미지 선택'을 선택함. 자신의 이미지를 업로드하거나 10Web의 방대한 스톡 사진 라이브러리를 탐색할 수 있음. 새로운 AI 빌더를 사용하면 'AI로 생성'을 클릭하여 알고리즘이 고유한 이미지와 아트를 생성하도록 할 수도 있음.
브랜드에 맞게 색 구성표와 타이포그래피를 사용자 정의하는 것도 잊지 말 것. 상단 메뉴의 '사이트 설정' 버튼을 클릭하여 색상 팔레트, 글꼴 조합 및 버튼 스타일과 같은 전역 설정에 접근함. 다양한 조합을 실험하여 브랜드 아이덴티티와 잘 어울리는 모양을 찾을 수 있음.
4단계: 추가 페이지 및 제품 추가하여 웹사이트 완성
내 홈페이지가 다듬어졌으니 온라인 상점의 나머지 부분을 채우기로 결정함. 이를 위해 AI 빌더의 상단 메뉴에서 '페이지'를 클릭하여 사이트 구조를 확인함. 새 페이지를 추가하려면 '+' 버튼을 클릭하고 '회사 소개', '연락처' 또는 'FAQ'와 같은 페이지 유형을 선택함. AI 도구는 페이지 디자인을 재현하고 페이지 콘텐츠에 대한 초안을 생성할 수 있으며, 이전과 동일한 드래그 앤 드롭 편집기를 사용하여 편집하고 사용자 정의할 수 있음.
제품을 추가하려면 AI 빌더를 종료하고 '전자상거래 > 제품'으로 이동함. 여기에서 제품을 하나씩 수동으로 추가하거나 여러 제품이 포함된 CSV 파일을 가져올 수 있음. 각 제품에 대해 이름, 설명, 가격, 이미지 및 변형 옵션(예: 사이즈 또는 색상)과 같은 세부정보를 입력함. AI는 제공한 주요 기능을 기반으로 제품 설명을 생성하는 데 도움을 줄 수 있어 시간을 절약할 수 있음.
5단계: 결제 및 배송 설정 구성
주문을 수락하려면 결제 및 배송 옵션을 설정해야 함. 왼쪽 메뉴에서 '전자상거래 > 결제 방법'으로 이동함. WooPayments, 직접 은행 송금, 수표 결제 및 현금 배달과 같은 옵션을 활성화할 수 있음. 10Web의 플랫폼은 안전한 거래를 보장하고 민감한 데이터를 보호함.
다음으로 '배송' 섹션으로 이동하여 배송 요금 및 옵션을 구성함. 고정 요금을 설정하거나 무료 배송을 제공하거나 고객이 주문을 픽업할 수 있도록 허용할 수 있음. 배송 제한 사항(예: 배송하지 않는 국가 또는 특별 취급이 필요한 품목)을 지정하는 것도 잊지 말 것.
마지막으로 '세금' 섹션으로 이동하여 상점의 세금 계산을 설정함. 10Web의 AI는 귀하의 위치와 고객의 위치에 따라 적절한 세율을 결정하는 데 도움을 줄 수 있어 지역 규정을 준수할 수 있음.
이것은 단지 테스트 실행이었으므로 이 기사의 목적을 위해 이러한 옵션을 그대로 두기로 결정함. 하지만 10Web의 인터페이스와 사이트의 WordPress.org 대시보드에서 요구 사항에 따라 이들을 조정할 수 있음.
6단계: 전자상거래 웹사이트 검토 및 출시
상점을 출시하기 전에 각 페이지를 철저히 검토하고 기능을 테스트할 시간을 가져야 함. 고객인 것처럼 사이트를 클릭하여 오류, 끊어진 링크 또는 형식 문제를 확인함. 결제 및 배송 설정이 올바르게 구성되었는지 확인하기 위해 테스트 주문을 해보는 것도 좋음.
10Web의 AI 전자상거래 웹사이트 빌더에는 사이트가 빠르게 로드되고 데스크톱 및 모바일 장치에서 잘 작동하도록 보장하는 내장 최적화 도구가 포함되어 있음. 이러한 도구에 접근하려면 '웹사이트 부스터'로 이동함. 여기에서 이미지를 압축하고, 코드를 최소화하고, 브라우저 캐싱을 활용하여 사이트 속도와 성능을 개선할 수 있음. 10Web은 더 나은 성능을 위해 Cloudflare CDN과의 통합도 지원함.
상점이 출시할 준비가 되었다고 확신하면 AI 빌더에서 '게시' 버튼을 클릭하여 웹사이트를 출시함. 10Web이 나머지를 처리하여 사이트를 라이브로 만들고 사용자 지정 도메인 이름을 제공함(또는 기존 도메인에 연결함).
마지막 생각
10Web의 전자상거래 플랫폼으로 AI 기반 웹사이트를 만드는 과정은 매우 매끄럽고 효율적이었음. 내 빌드 시간은 정확히 54분이었지만, 생성된 온라인 상점에 대해 많은 사용자 정의를 수행할 기회는 없었음. 그럼에도 불구하고 10Web의 알고리즘은 놀라울 정도로 정확하여 첫 번째 시도에서 만족스러운 디자인과 콘텐츠를 제공함.
AI 빌더임에도 불구하고 10Web이 상점 소유자에게 제공하는 사용자 정의 가능성의 양이 마음에 듦. 이는 WordPress 웹사이트 빌더이므로 10Web이 기본적으로 제공하지 않는 새로운 기능을 추가하기 위해 WordPress의 방대한 서드파티 플러그인 라이브러리를 활용할 수 있음. 그러나 10Web은 처음부터 배송, 결제 게이트웨이, 분석 및 성능 최적화 도구를 충분히 제공함.